Add a widget or embed videoasks in any page on your Squarespace site. This will allow visitors to interact with and respond to your videoasks without leaving your site.
Jump to:
Embed a videoask with an iframe
Embed a videoask widget
Watch this tutorial video or read on for instructions on how to embed a videoask as a widget in your Squarespace site.
From your account select the videoask you'd like to embed as a widget and click the Share & Embed icon.
Click Embed in a website.
Make sure the dropdown is set to Widget.
Add Overlaying text and choose the style, color, and position. Click Copy embed code.
Note: Toggle on Make widget dismissible to give your website visitors the option to close the widget.
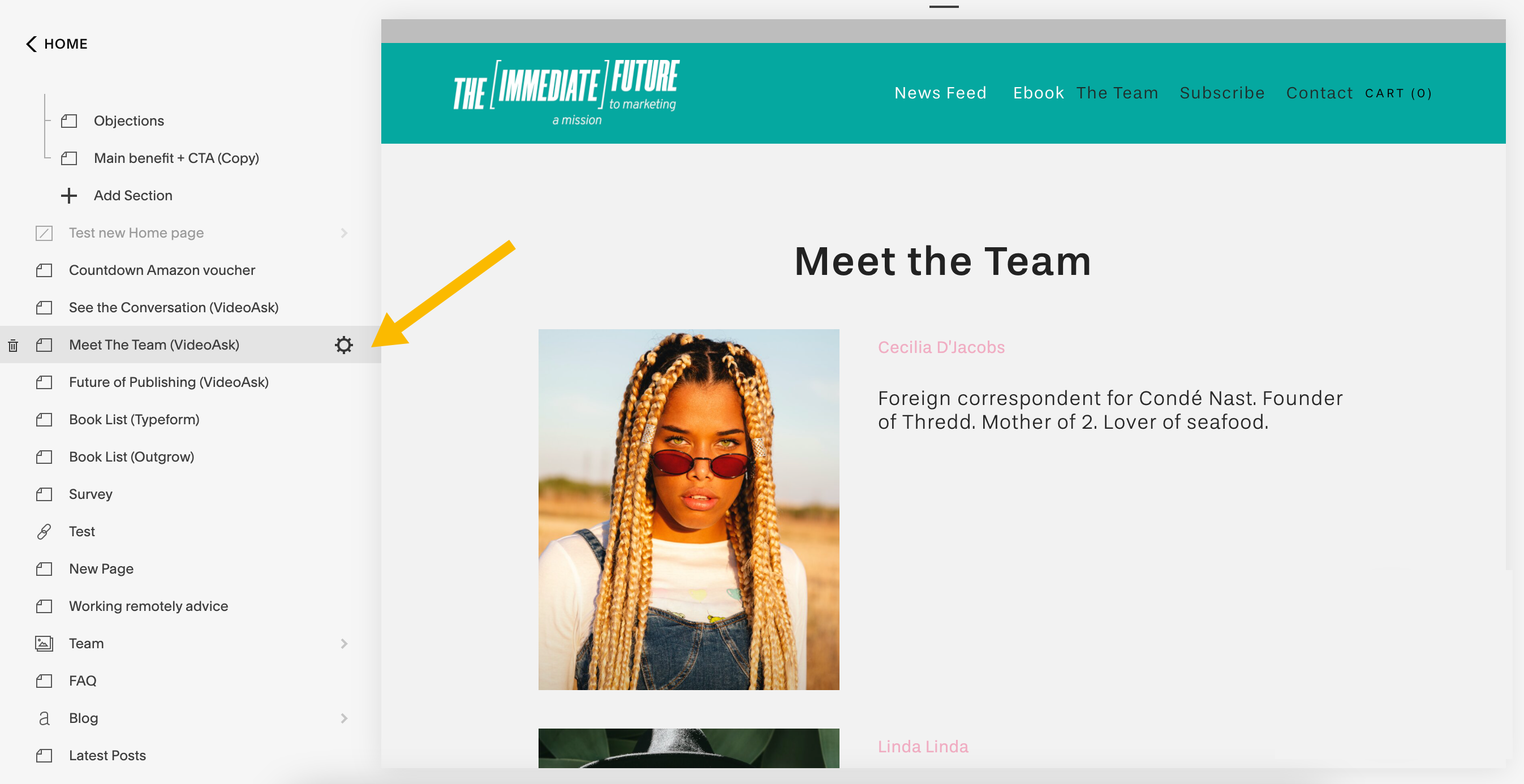
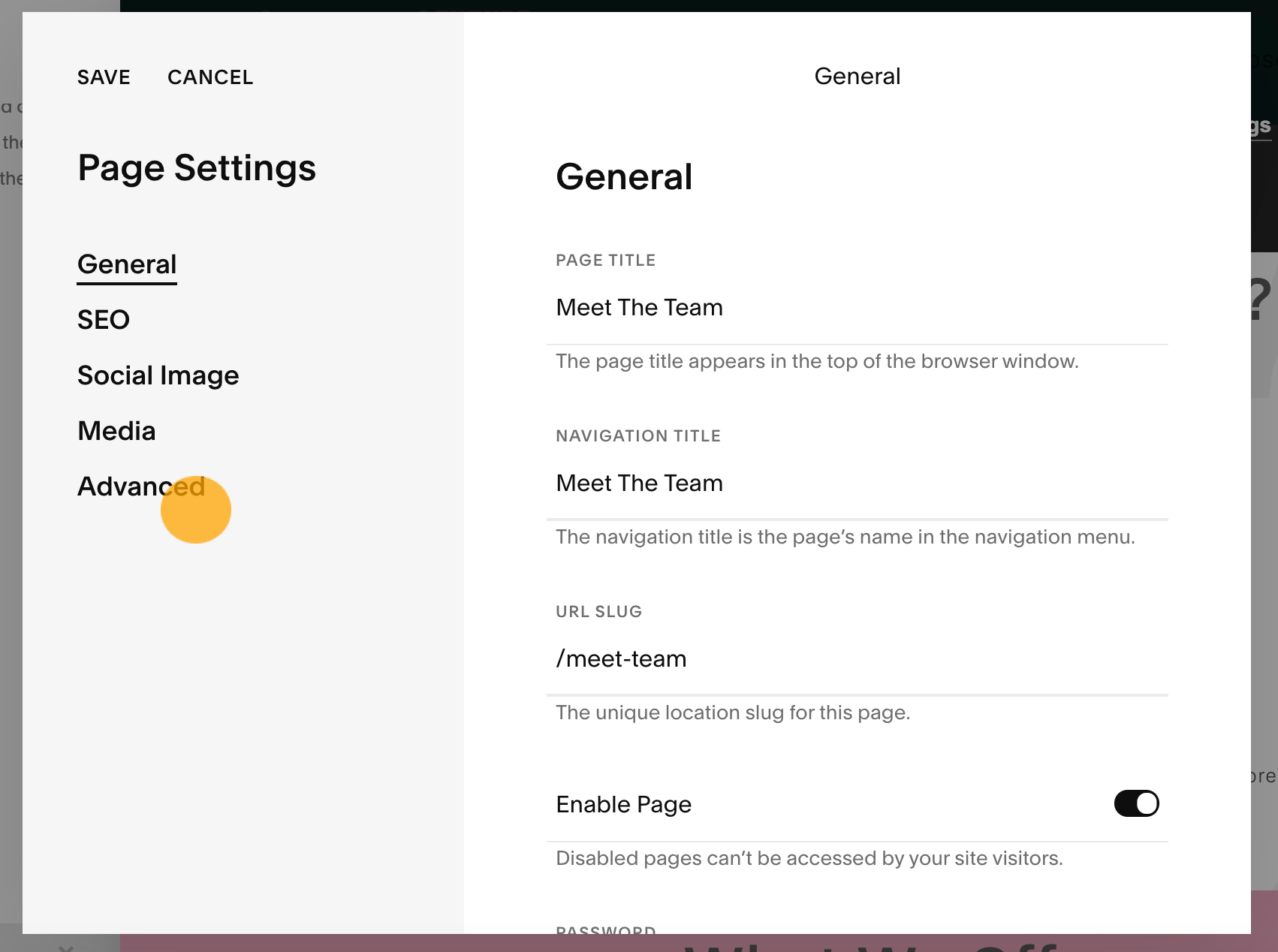
On your Squarespace site, go to Page Settings.

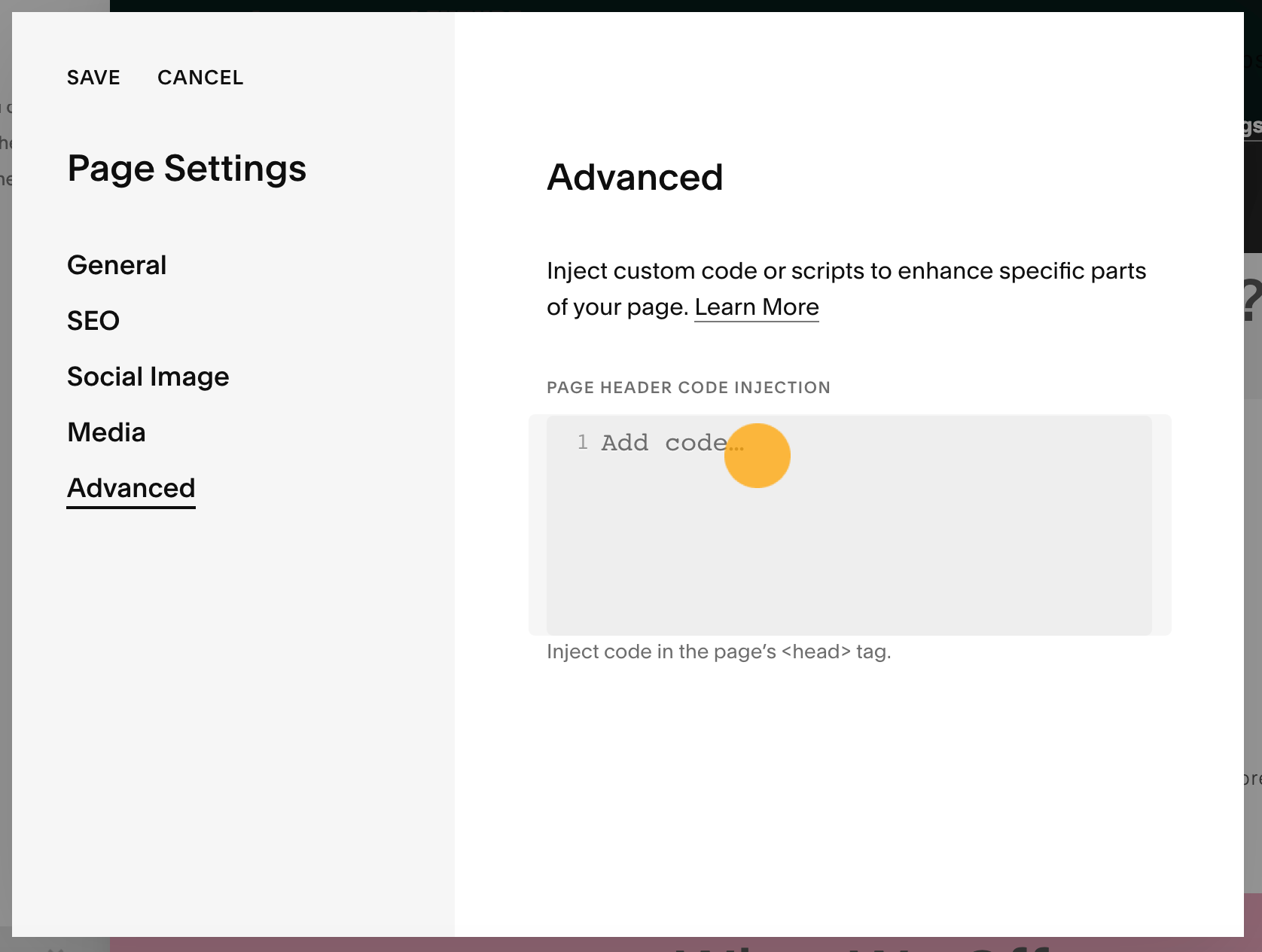
Select the Advanced tab.

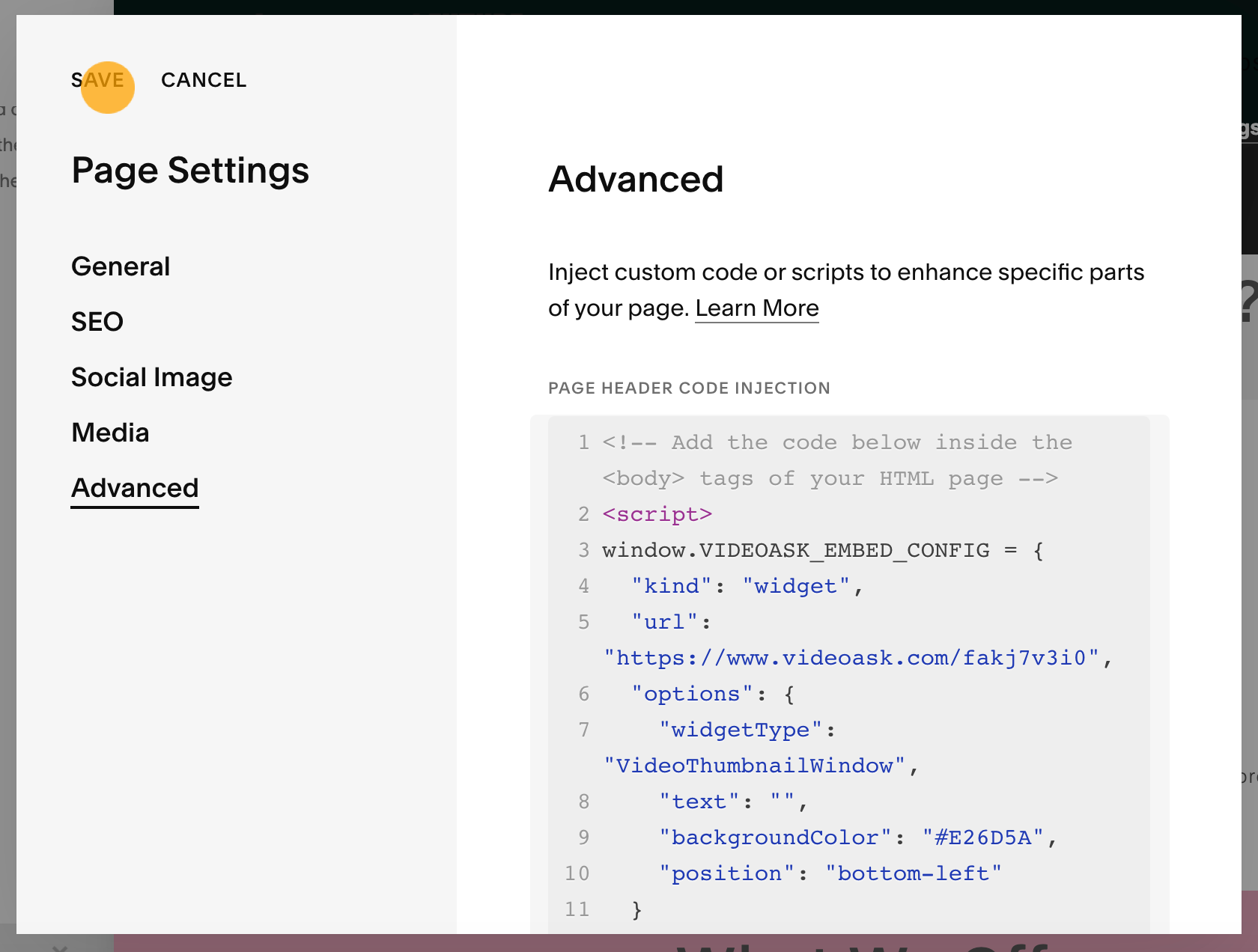
Paste the widget embed code into the Page Header Code Injection.

Hit Save.

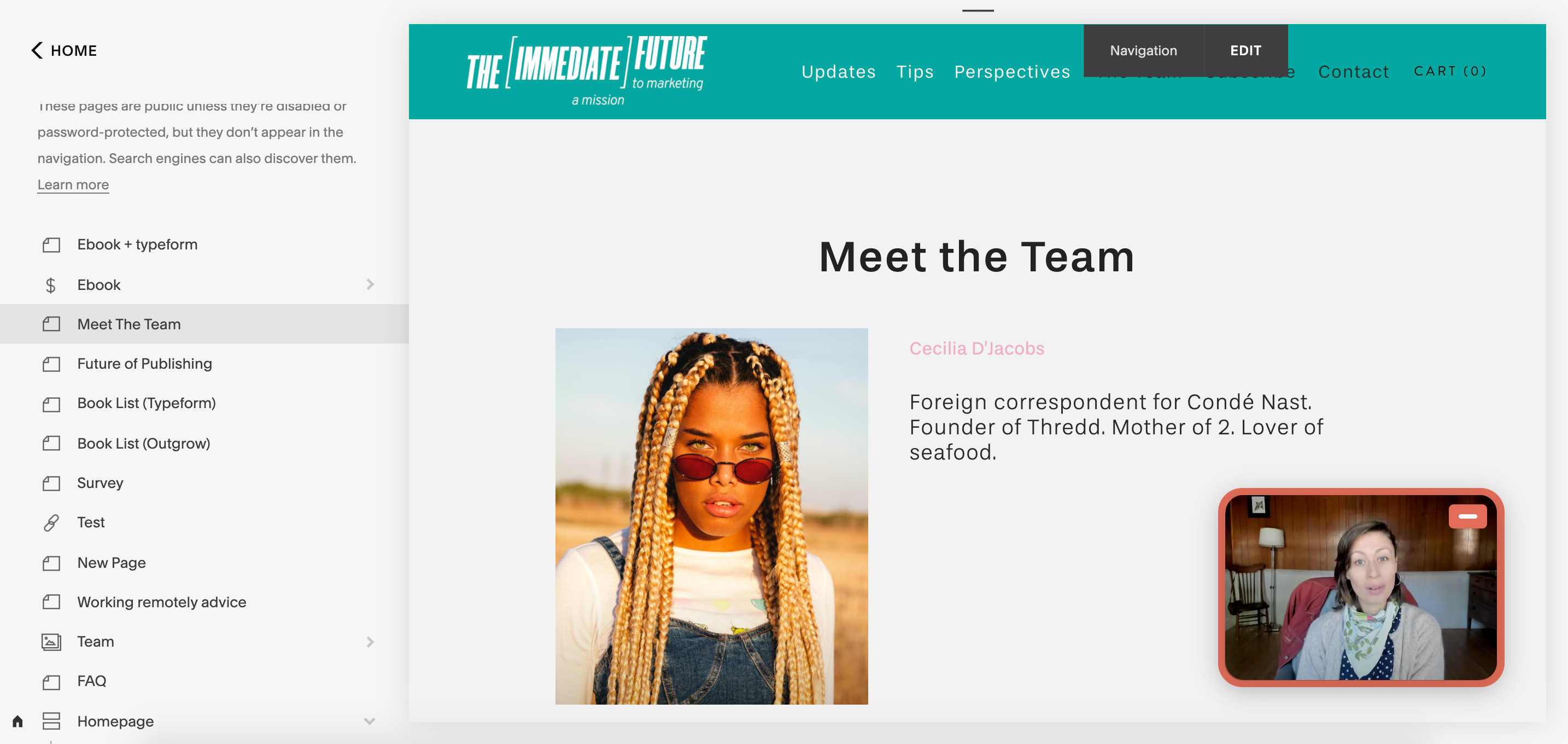
That's it! Your builder preview should now show the videoask widget live on your site.

Embed a videoask with an iframe
Watch this tutorial video or read on for instructions on how to embed a videoask with an iframe on Squarespace.
From your account select the videoask you'd like to embed as an iframe and click the Share & Embed icon.
Click Embed in a website.
Make sure the dropdown is set to Iframe and click Copy embed code.
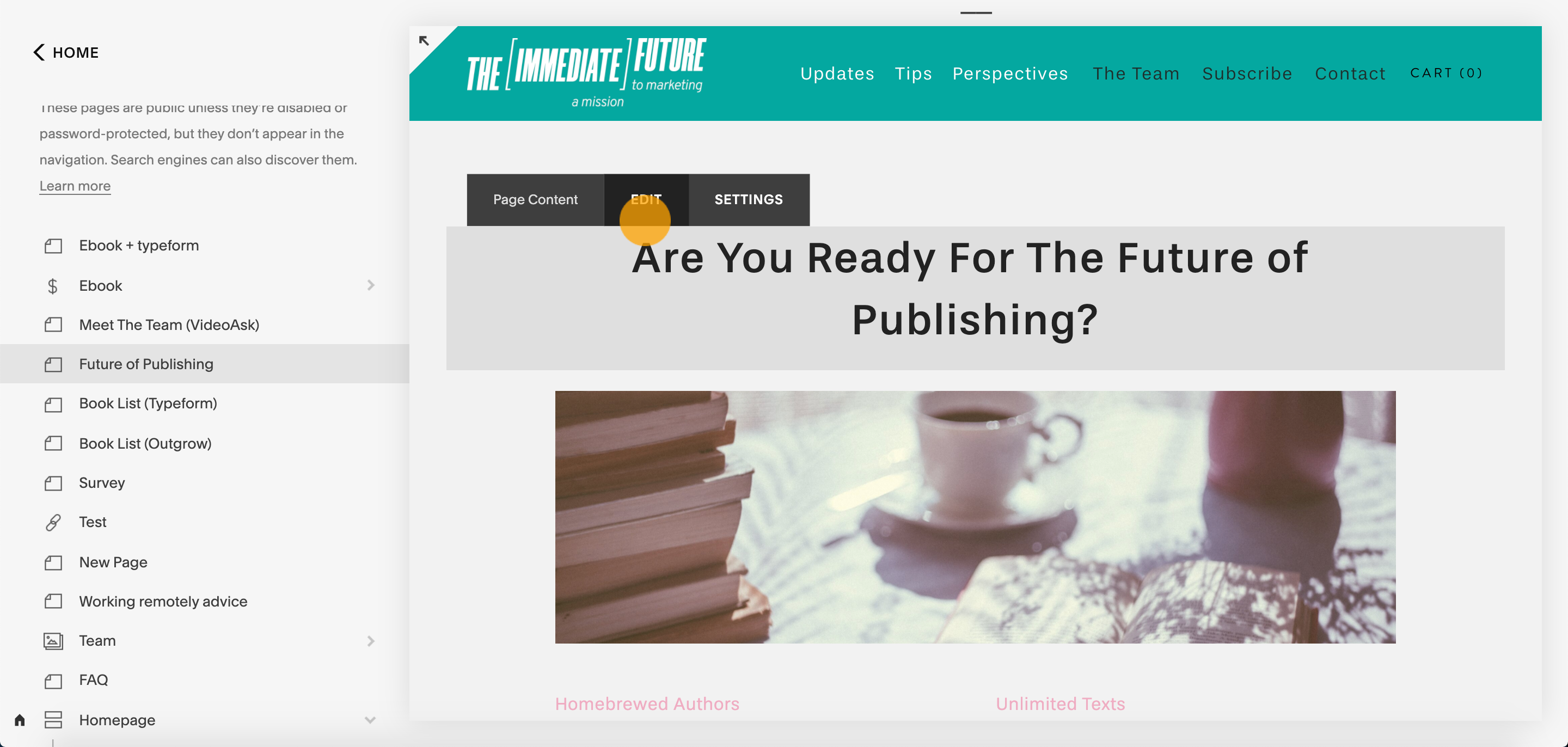
On your Squarespace site, open the page builder by clicking Edit.
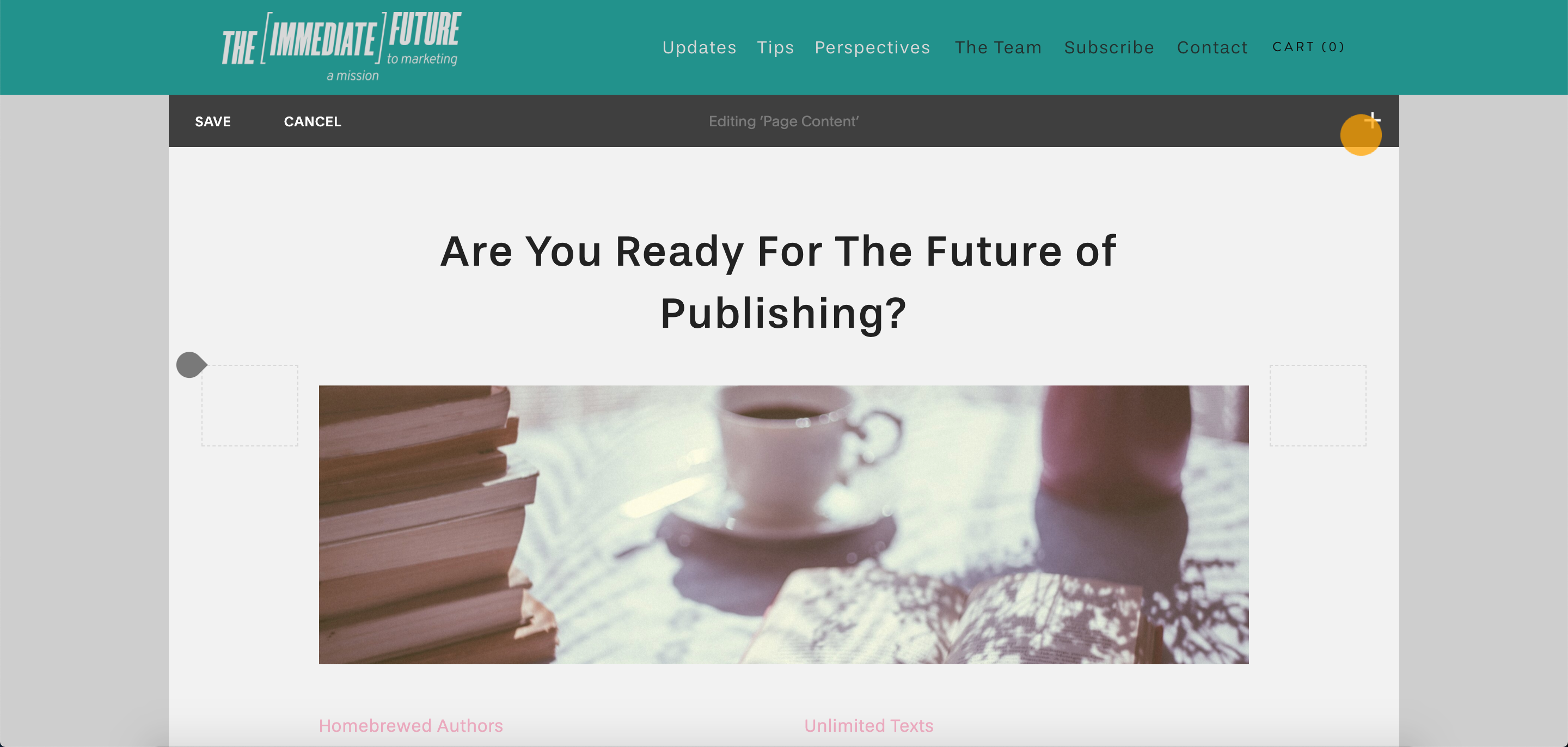
Add a new Content Block by clicking the + icon.
Select the Embed content block.
Click Code Snippet.
Click Embed Data.
Paste the iframe embed code you've copied from VideoAsk.
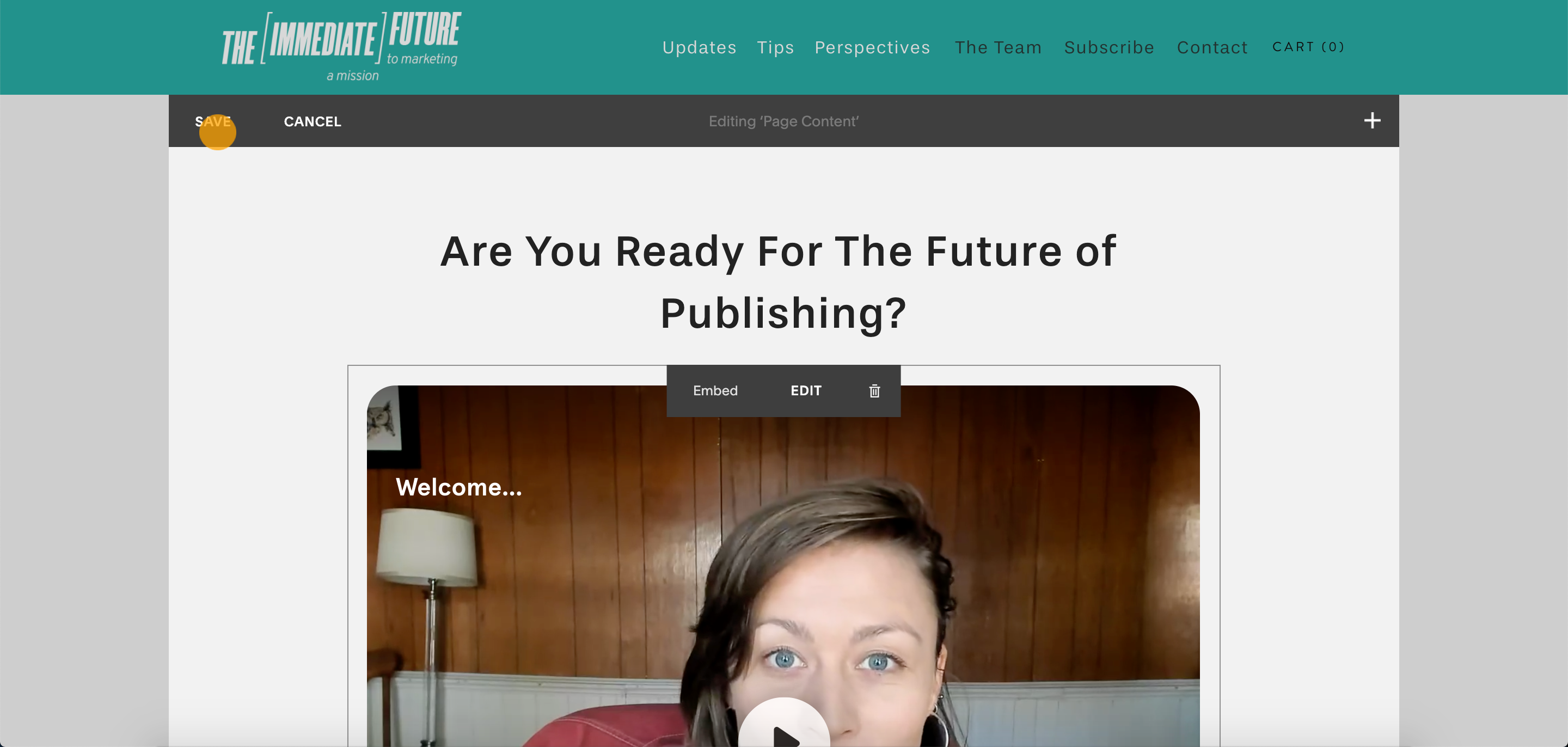
Your videoask is now embedded in your page, just be sure to click Save to keep the changes!
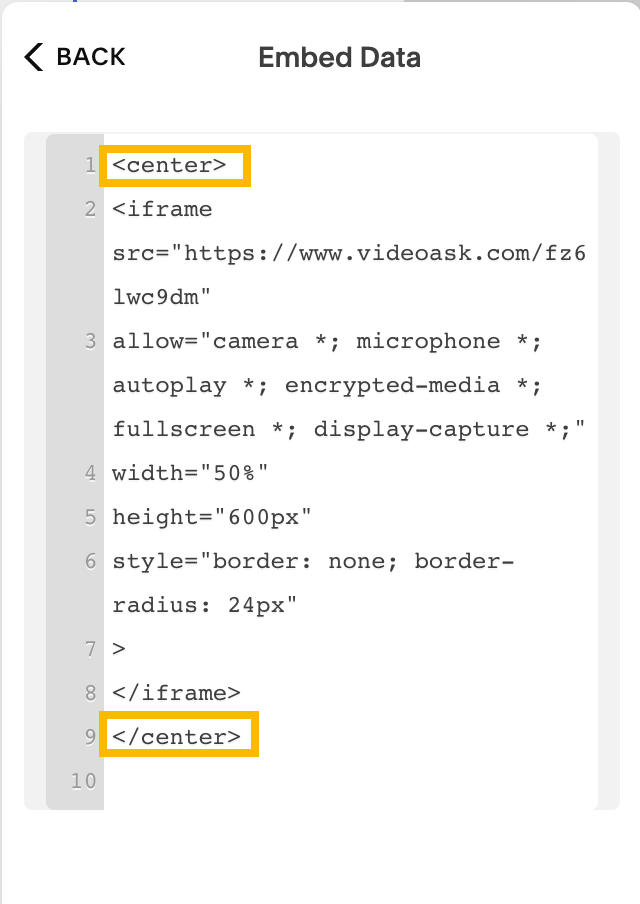
Note: To center a code block in Squarespace, just add <center> </center> to the start and end of the embed code like this:

⚠️ Important: Embedded content may not always appear on your Squarespace site while you're logged in and making edits. If you've followed the above steps but your videoask widget or iframe isn't displaying, try logging out and back into your Squarespace account, or visiting your site in incognito mode.
If that still doesn't do the trick, there could be a compatibility issue with your chosen Squarespace template. Take a look at this Squarespace article on embedding blocks for more details.