VideoAsk dynamically crops your videos to optimize them according to the device your respondent is viewing from. But, if you know most of your respondents view your videoasks from a mobile device, there are a few ways to further enhance their experience.
💡 Tip: If you don't know what device your respondents are using to view your videoasks, check out the breakdown by device of your responses in the Metrics tab of your inbox.
1. Place yourself in the center of the frame: Make sure your respondent can always see the main action, no matter their screen size, by having your nose in the center of the shot. If you're not sure what devices your audience will be using, we recommend doing some recording tests and checking it out from different devices before sharing it with your respondents.
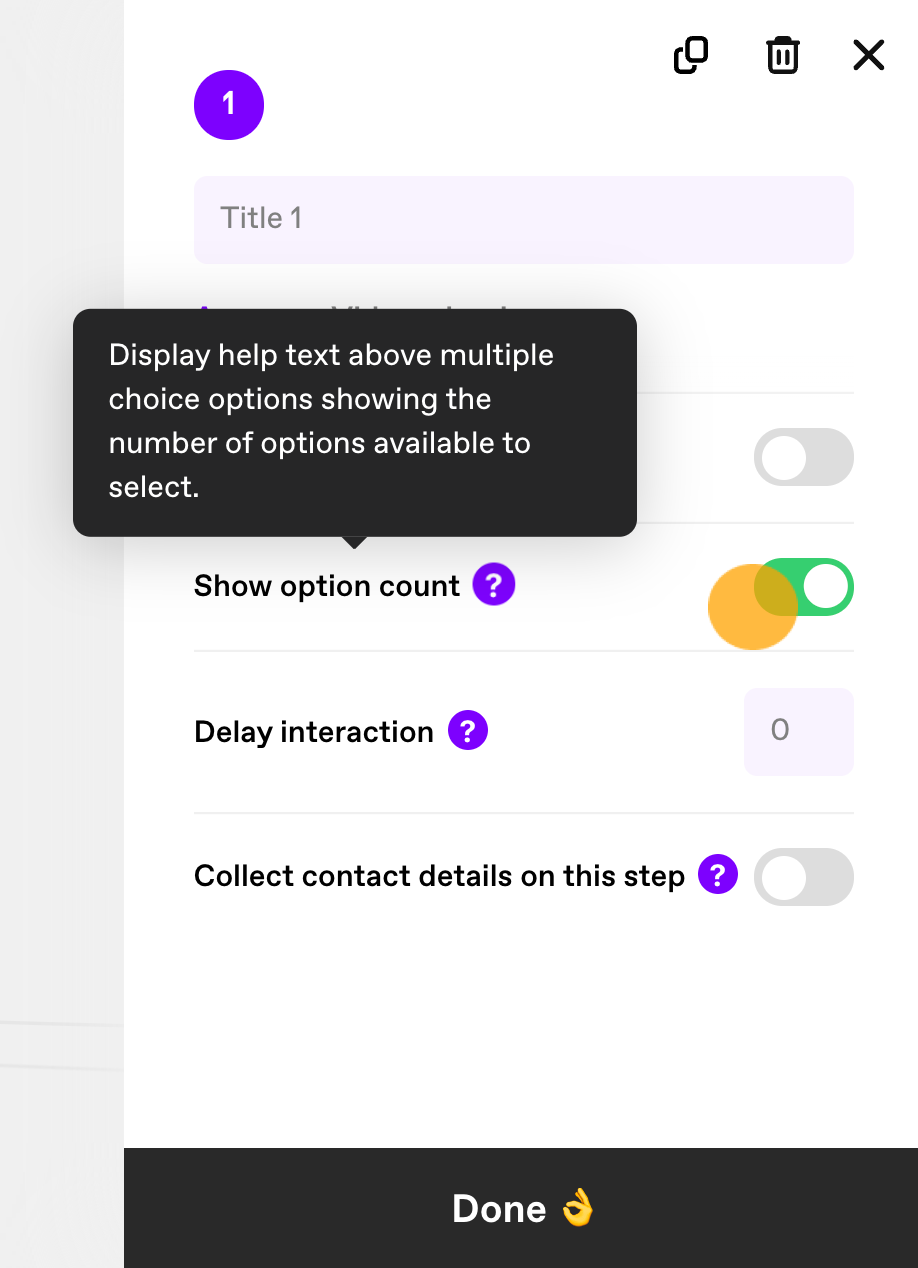
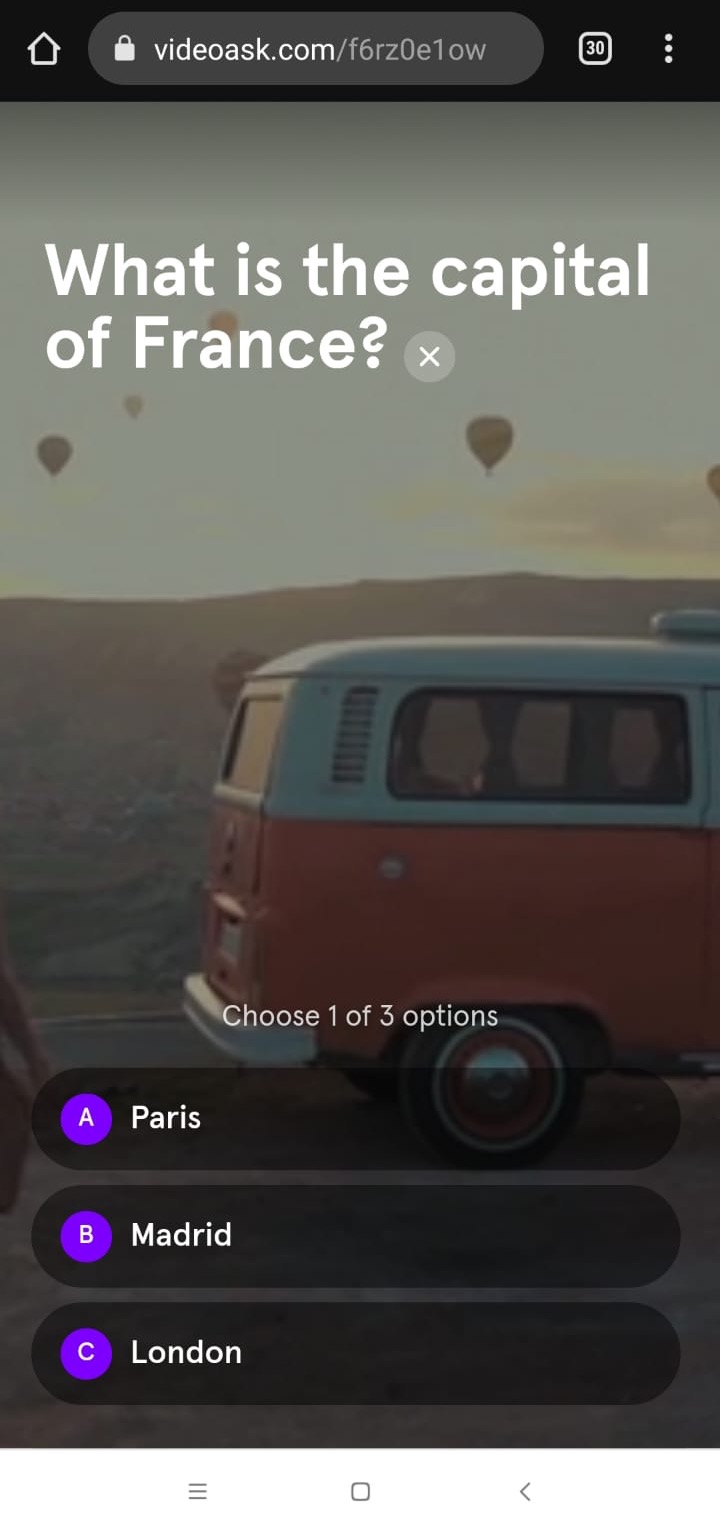
2. Use the Show option count feature on multiple-choice answer types: When toggled on, this feature displays help text above multiple-choice options showing the number of options available to select from. This is especially useful for respondents who are viewing your videoask from a mobile device, as depending on their screen size, they might need to scroll down to see all the options available to them.

If the majority of your respondents use mobile devices, you might want to limit the number of multiple-choice options so there's no need to scroll down on a mobile device to see all the available options.

3. Limit the number of steps in your videoask: Respondents may be more likely to have an unstable internet connection on a mobile device. To avoid receiving incomplete responses or timeout issues on your respondent's side, we recommend limiting the number of steps in your videoask where possible.
4. Hide your videoask widget for mobile viewers: If you've embedded a videoask as a widget on your website, you might want it to display on desktop only. Use this handy code snippet to hide your widget from mobile viewers (ask a developer friend for a hand with this if you're not tech-savvy).